Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- getElementsByClassName
- 이미지바꾸기
- error
- sealize
- JavaScript
- hashchange
- rxjs
- Sentry
- border-width
- fromEvent
- Git
- NVM
- code .
- ion-range
- aab 배포
- 자바스크립개념
- oh-my-zsh
- angular5
- angular
- 테두리굵기
- zsh
- php
- typescript
- Visual Studio Code
- IONIC3
- Ionic
- VSCode
- ChangeDetectorRef
- 변화감지
- change detection
Archives
- Today
- Total
hsunny study blog
[Angular] 이벤트 바인딩 본문
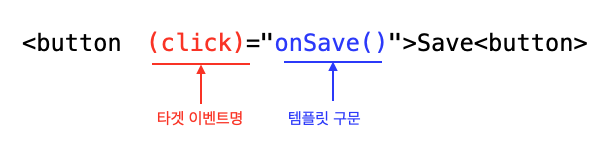
이벤트 바인딩

passive 이벤트 바인딩
Angular는 passive 이벤트 리스터를 지원한다. 아래대로 따라하면 스크롤 이벤트를 passive하게 사용가능하다.
1. src 폴더 하위에 zone-flags.ts 파일을 만든다.
2. 아래 코드를 파일에 추가한다.
(window as any)['__zone_symbol__PASSIVE_EVENTS'] = ['scroll'];
3. src/polyfilles.ts 파일에 zone.js 를 import 하기 전에 새로만든 파일인 zone-flag.ts 를 import 한다.
import './zone-flags'; import 'zone.js'; // Included with Angular CLI.
위 과정을 모두 마치면 scroll 이벤트를 위한 이벤트 리스너를 추가할 때, 리스너는 passive 해진다.
passive 이벤트?
https://withhsunny.tistory.com/106
EventTarget.addEventListener()의 Passive 옵션 알아보기
EventTarget.addEventListener()의 옵션 중 하나로 passive가 지원된다. passive를 true로 설정함으로써 스크롤 성능을 향상시킬 수 있다. // Chrome 49 부터 EventListenerOptions 지원 document.addEventListene..
withhsunny.tistory.com
EventEmitter로 커스텀 이벤트 만들기
디렉티브는 Angular의 EventEmmiter를 다음과 같이 사용함으로써 커스텀 이벤트를 발생시킨다.
1. 디렉티브는 EventEmitter를 만들고 프로퍼티로써 이를 노출시킨다.
2. 그런 다음 디렉티브는 EventEmitter.emit(data)를 호출하여 이벤트를 내보내고 data를 전달한다.
3. 상위 디렉티브는 이 프로퍼티를 바인딩함으로써 이벤트를 수신하고, $event 객체를 통해 데이터에 접근한다.
예제
커스텀 이벤트: deleteRequest
<app-item-detail (deleteRequest)="deleteItem($event)" [item]="currentItem"></app-item-detail>
참고사이트
https://angular.io/guide/event-binding
Angular
angular.io
'programming > Angular' 카테고리의 다른 글
| [Angular] HostBinding (0) | 2022.05.09 |
|---|---|
| [Angular] 파이프- Pipes (0) | 2021.11.22 |
| [Angular] 템플릿 문법 - Text interpolation (0) | 2021.08.29 |
| [Angular] 템플릿 참조 변수 (#) (0) | 2020.06.21 |
| [Angular] Change Detection 처리 (0) | 2019.08.11 |




