| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- angular
- sealize
- error
- change detection
- oh-my-zsh
- 자바스크립개념
- rxjs
- ChangeDetectorRef
- JavaScript
- border-width
- Visual Studio Code
- NVM
- angular5
- Git
- php
- IONIC3
- 이미지바꾸기
- 변화감지
- zsh
- getElementsByClassName
- code .
- aab 배포
- Ionic
- 테두리굵기
- VSCode
- typescript
- Sentry
- ion-range
- fromEvent
- hashchange
- Today
- Total
hsunny study blog
InputEvent 알아보기 본문
웹기반 텍스트 에디터를 만들 때 브라우저마다 다른 스펙에 대응이 어려운점, 편집 핸들링 어려운 점, 사용자마다 사용이 다양한 점 등을 해소하기 위해 나왔다고 한다. 자바스크립트 코드도 많이 써야하는데 브라우저마다 대응을 해야겠냐! 조금이라도 쉽게 할수 있도록 하자! 이런 느낌
InputEvent는 편집가능한 콘텐츠의 내용이 변경되었을 때 발생하는 이벤트다.
대표적으로 편집이 가능한 콘텐츠는
<input type="text" id="input-box" />
<textarea id="text-area"></textarea>편집가능한 콘텐츠이기 때문에 contenteditable 속성이 true인 것도 물론 포함이다.
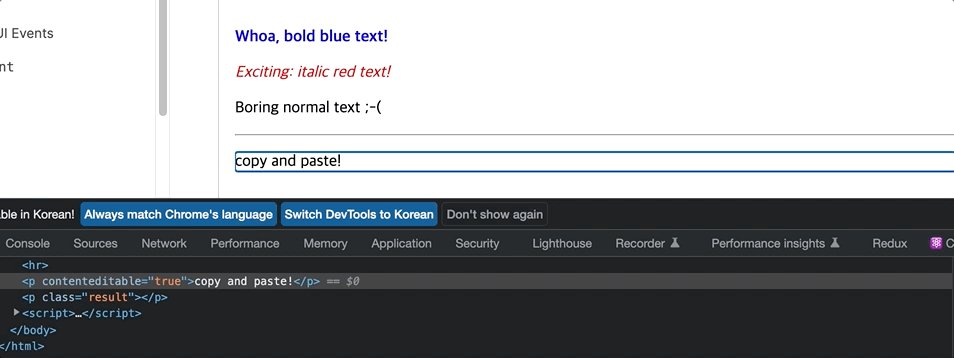
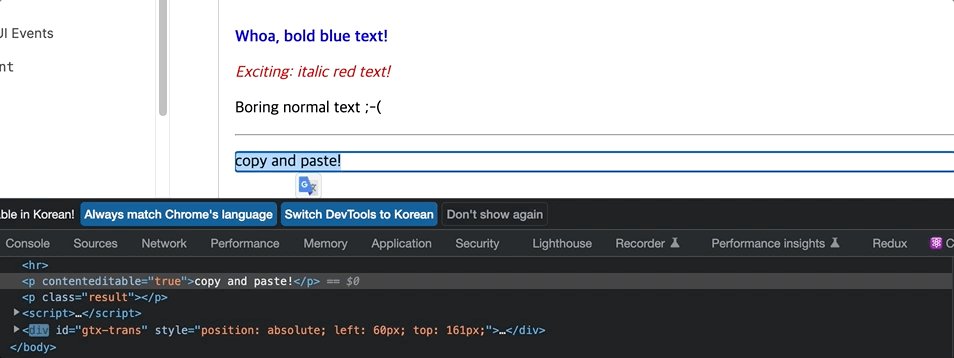
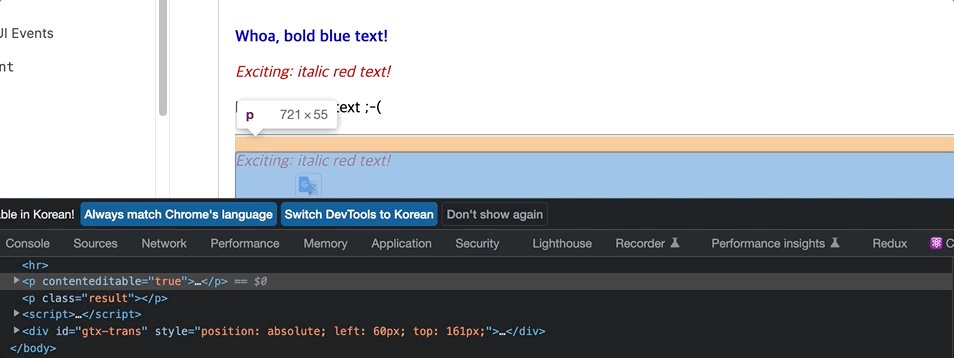
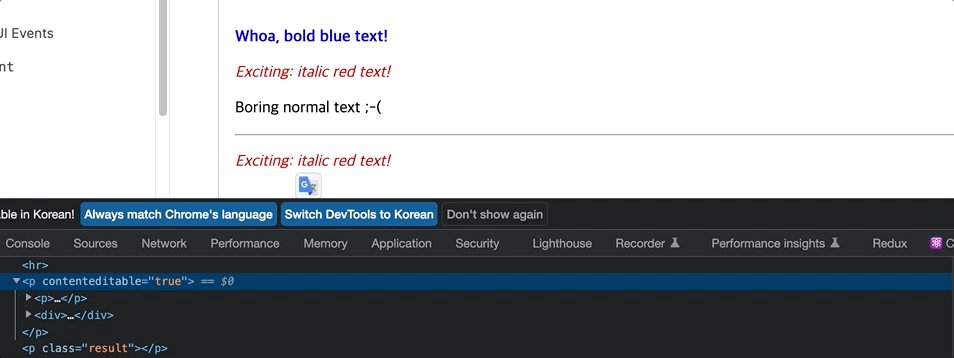
<p contenteditable="true">
contenteditable
</p>
InputEvent는 UIEvent와 Event를 상속받는다.
인스턴스 속성
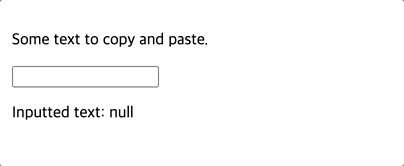
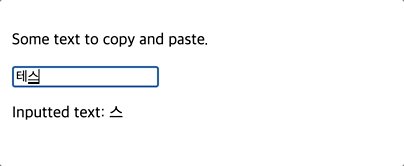
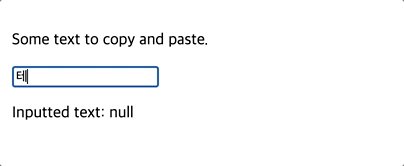
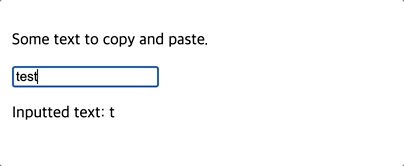
| InputEvent.data | 삽입된 글자를 반환한다. 문자가 삭제된 경우는 null이다. |
 |
| InputEvent.dataTransfer | 리치텍스트나 일반 텍스트 데이터에 대한 정보를 반환한다. |
 |
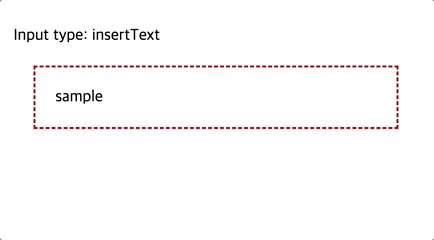
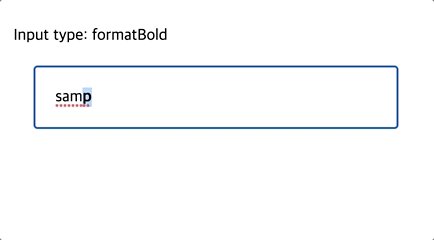
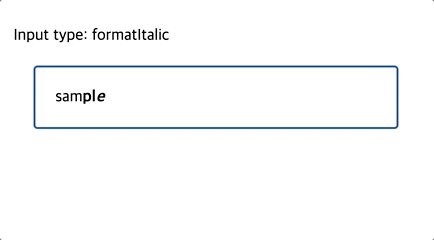
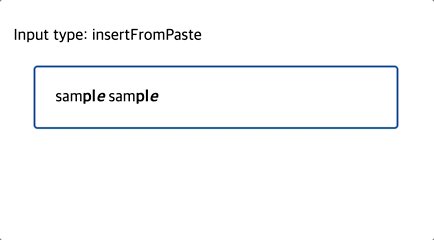
| InputEvent.inputType | 만들어진 입력 유형을 포함한다. 삽입: insertText 삭제: deleteContentBackward 붙여넣기: insertFromPaste 굵게: formatBold 더 다양한 타입은 이곳 예제를 실행해본다. |
 |
| InputEvent.isComposing | 구성시작 후와 구성 종료 전에 이벤트가 시작되는 여부를 나타내는 Boolean형의 데이터를 반환한다. *글을 작성하는 현재(2023.02.03) 사파리: 실험중 사파리 on iOS: 지원안함 |
사용자가 입력한 값을 읽는 방법으로 많이 사용하는 것이 KeyBoardEvent 일 것인데, 만든 이의 의도처럼 InputEvent를 적극 활용한다면 더 수월하게 입력값을 다룰 수 있을 것이다. 예를 들어 mac 시스템 명령을 통한 이모지 입력... (ctrl + cmd + space ..) 이 포스팅의 계기..
참고사이트
https://w3c.github.io/input-events
Input Events
Acknowledgements Thanks to: Michael Aufreiter, Adrian Bateman, Oliver Buchtala, Robin Berjon, Enrica Casucci, Bo Cupp, Domenic Denicola, Emil Eklund, Olivier Forget, Aryeh Gregor, Marijn Haverbeke, Yoshifumi Inoue, Koji Ishii, Gary Kacmarcik, Ian Kilpatric
w3c.github.io
https://developer.mozilla.org/en-US/docs/Web/API/InputEvent
InputEvent - Web APIs | MDN
The InputEvent interface represents an event notifying the user of editable content changes.
developer.mozilla.org
'programming > javascript' 카테고리의 다른 글
| 브라우저의 기본 동작 막기 (0) | 2023.01.15 |
|---|---|
| EventTarget.addEventListener()의 Passive 옵션 알아보기 (0) | 2022.01.13 |
| 타입스크립트 잘 사용하기 (0) | 2021.09.07 |
| 스코프 (Scope, 유효범위) (0) | 2021.09.04 |
| 예외처리 (0) | 2021.04.08 |




