Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- code .
- typescript
- fromEvent
- NVM
- 이미지바꾸기
- hashchange
- angular
- border-width
- ion-range
- sealize
- Sentry
- 테두리굵기
- change detection
- IONIC3
- 변화감지
- error
- zsh
- ChangeDetectorRef
- getElementsByClassName
- php
- rxjs
- Git
- Visual Studio Code
- Ionic
- VSCode
- 자바스크립개념
- angular5
- aab 배포
- JavaScript
- oh-my-zsh
Archives
- Today
- Total
hsunny study blog
[IONIC3] 모달창을 작게 띄우기 본문
현재 페이지를 떠나지 않고 팝업 형식으로 창을 띄우고 싶은 경우 사용하는 ionic API는 ModalController 입니다.
ModalController는 기본적으로 화면에 꽉 차게 뜹니다.
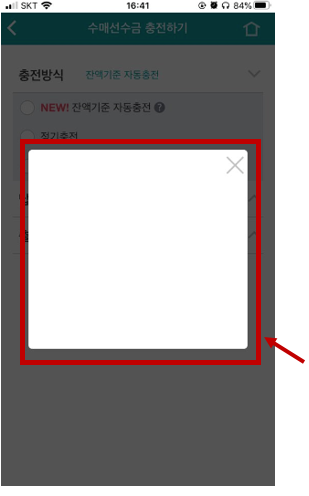
개발을 하다보면 아래와 같이 작은 크기의 모달을 만들어야 할 때가 있습니다.

위 모달을 호출하는 함수의 내용은 아래와 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
// ...
showGuide(e: Event) {
e.preventDefault();
// ...
loadOpt = {
cssClass: 'mini-modal',
enableBackdropDismiss: false, // 백드롭을 클릭했을 때 모달이 꺼지지 않도록
showBackdrop: true // 백드롭을 나타냄
};
let profileModal = this.modalCtrl.create('ModalOnlyPage', { title: title, content: content }, this.loadOpt);
profileModal.onDidDismiss(data => {
console.log(data);
});
profileModal.present({animate: false}); // 모달이 나타날 때 애니메이션을 제거함
}
// ...
|
코드에서 중요한 부분은 cssClass 입니다. mini-modal
auto-sumae-modal의 속성은 아래와 같습니다.
|
1
2
3
4
|
.mini-modal {
padding: 50% 10% !important;
background: rgba(0, 0, 0, 0.5) !important;
}
|
위 속성대로 적용하면, backdrop을 유지한 작은 크기의 모달을 만들 수 있습니다.
'programming > IONIC' 카테고리의 다른 글
| [IONIC3] ion-range 소수점(float) 조절하기 (0) | 2020.06.21 |
|---|---|
| [IONIC3] Android Studio 없이 android app bundle 만들기 (0) | 2020.01.08 |
| [IONIC3] 캐시된 이미지를 삭제하는 방법 (0) | 2019.07.28 |
| constructor, ngOnInit, IonViewdedLoad 메소드의 차이점 (0) | 2018.09.19 |
| 특정 화면의 밝기만 다르게 적용하기 (0) | 2018.09.15 |

